The Gimp
Les Chemins
The Gimp comme la plupart des logiciels d'infographie, a la possibilité de créer ce que l'on appelle des dessins vectoriels. Kezako?! Pour bien expliquer ce qu'est une image vectoriel je dois d'abord vous expliquer ce qu'est une image en informatique.
Image numérique.
Que vous utilisiez un apareil photo numérique, un scaner, vous obtenez une image numérique. Pourquoi donnons nous ce qualificatif de numérique (digital en anglais) à ces images?... Eh bien tout simplement, un système informatique est extremement bête, il ne compren que les nombres! C'est à l'homme de donner une signification à ces nombres. Il existe énormément d'interprétations et celà sort du cadre de ce cours. Je vais donc vous expliquer grossomodo comment ces nombres sont arrangés pour une image.
Tout d'abord, une image numérique est constituée d'un tableau de point appelé aussi pixels pour Picture Element (en anglais) ce qui veut dire éléments d'image. Voici ci-contre une illustration de ce qu'est une photo lorsqu'on effectue un zoom dessus. Vous pouvez constater que les pixels sont bien visible. On dit que l'image est pixélisée.
Chaque pixel est caractérisée par un nombre qui définit sa couleur et sa position dans le tableau de point définit sa position dans l'image. Bien entendu, dans un fichier nous trouverons d'autres informations sur son contenu comme la hauteur et largeur de cette photo.
Pour conclure ce sont donc l'arragement de ses pixels qui définit l'apparence de l'image.
Image vectorielle
Pour une image vectorielle, c'est différent. on va définir quelques points dans l'image qui seront reliés les un les autres. Ainsi, le tracé ce fera automatiquement. les avantages d'un tel procédé sont variés: on réalise une économie d'espace mémoire dans l'image (pas besoin d'un énorme tableau de nombre), il n'y a pas de perte de qualité lors des zoom (pas de pixélisation) et le dessin est facilité pour nous autres qui ne sommes pas des artistes.
Je vais donc m'axer sur ce dernier avantage. en vous expliquant comment réaliser de beau dessin. (pour info, mes dessins sont réalisés de cette manière).
Pour débuter, je vous propose de dessiner un joli coeur! c'est assez facile vous allez voir et après celà, vous pourrez laisser libre cours a votre imagination.
Dessiner un coeur
Je vous propose de dessiner un coeur car c'est une forme
assez complexe et suffisament simple à réaliser avec les chemins
pour commencer. tout d'abord, créer une image de 256x256. Ensuite,
prenez l'outil chemin représenté comme ceci:  et
cliquer à trois endroit différents sur le dessin. Vous pouvez à tout
moment changer leur position. Mettez en un aux coordonées (127,100)
(200,100) et (127,200). Vous devez obtenir quelque chose comme ci-dessous.
et
cliquer à trois endroit différents sur le dessin. Vous pouvez à tout
moment changer leur position. Mettez en un aux coordonées (127,100)
(200,100) et (127,200). Vous devez obtenir quelque chose comme ci-dessous.

Ceci est la première ébauche de notre coeur mais je vous l'accorde pour le moment çà ne ressemble à rien!
Maintenant, en enfonçant la touche Ctrl (toujours avec l'outil de chemin) cliquer sur les points que nous avons créer que l'on appelle poignée. Ainsi on édite les vecteur (ou tangente) tout d'abord avant le point puis après le point. Vous n'avez qu'à glisser ces tangentes pour obtenir une forme de demi coeur comme ceci.

Voici un magnifique demi coeur, pas vrai?! Sur cette illustration, vous pouvez remarquer les poignée des tangente (les carrés blanc)
Pourquoi avoir dessiner uniquement un demi coeur? Eh bien parceque je suis un peu fénéant..; non! un coeur est simétrique donc comme il est assez difficile de dessiner avec précision la même forme de l'autre coté, on va feinter. On en dessine la moitié que l'on reproduira ensuite.
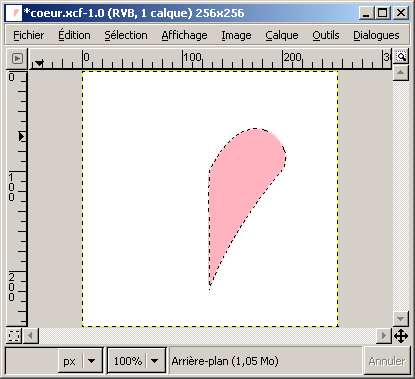
Pour se faire, à gauche dans les options des outils, cliquer sur créer une sélection à partir du chemin. Des pointillés doivent apparaître autour du demi coeur. Ensuite, on va peindre la sélection avec le pot de peinture choisisser une couleur qui vous plait et verifier que l'option "Remplir toute la sélection" est cochée et cliquer dans le dmi coeur.

Il ne nous reste plus qu') faire la simétrie et on aura un magnifique coeur!
Pour la simétrie on va jouer avec les calques. Tout d'abord, on va retourner le premier calque en cliquant dans le menu Calque>Transformation>Miroir horizontal. Puis on rempli de nouveau la selection et on obtient un magnifique coeur parfaitement cimétrique .

Alors qu'en dites vous?
On peut noter en remarque qu'il est possible de réaliser un détourage avec cet outil puisqu'il nous est possible d'exporter notre chemin en sélection comme nous venons de le faire. Mais je n'aime pas trop cette méthode qui n'est pas très précise. Enfin ce que je vous est présenter pour dessiner un coeur c'est bien joli mais on ne fait pas vraiment de tracé puisqu'on rempli une sélection. Je vais donc vous présenter comment réaliser des tracés avec les chemins. Vous allez voir c'est trop simple
Tracés avec les chemins
Dans ce chapitre, nous allons essayer de dessiner une letrine. On va donc créer un chemin en forme de lettre assez esquissé. Je choisi, pour cet exemple, la lettre N. En effet mon nom et Nicolas donc c'est la première que j'ai trouver ;-) .
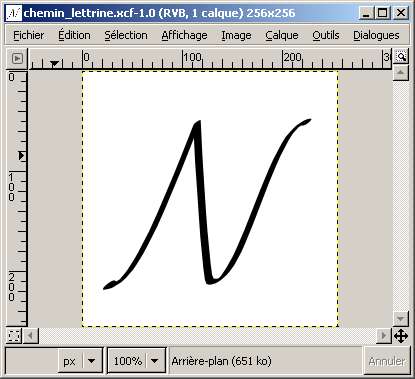
Je créé donc tout d'abord une image de 256x256 Pixels sur fond blanc. Ensuite avec l'outil dessin je dessine mon "N". Jusque là, rien de nouveau. Ce qui me donne ceci:

Joli, non? Pas vraiment... c'est pour çà qu'on va embellire la chose.
Nous avons donc notre chemin. Notez tout de même
que contrairement avec le coeur ce chemin n'est pas fermé! Nous
allons maintenant tracé sur ce chemin avec un outil. Mais lequel?
Eh bien c'est là que le chemin montre toute sa puissance car on
peut utiliser l'outil de tracé que l'on veut! Comme on dessine une
lettrine, je vous propose de prendre l'outil "Dessiner à l'encre"  .
.
Il faut tout d'abord configurer notre Outil de tracé. On va donc choisir la couleur Noir (ou autre comme vous le senter) Modifier la forme à votre souhait. Le mieux est de faire plusieurs essai pour obtenir le résultat souhaiter. Pour cet exemple j'ai utilisé une épaisseur assez importante pour donner le meilleur effet possible.
Maintenant que vous avez configuré votre stylo plume, nous allons réaliser le tracé. Si votre chemin a disparu, pas de panique! Il s'enregistre tout seul. Aller dans Fichier de la fenêtre principale de Gimp puis dans dialogue et enfin cliquez sur Chemins. vous verrez apparaître votre lettrine. Si vous voulez l'éditer, faites un clic droit dessus et dans le menu contextuel, cliquer sur outil chemin; Votre chemin réapparaît et vous pouvez l'éditer comme vous voulez.
Dans cette fenêtre de dialogue, cliquez sur
votre chemin puis sur le bouton "Tracé le chemin"  .
Une fenêtre apparaît alors. Dans cette fenêtre, choissisez tracé
avec un outil de peinture et sélectionnez "Stylo-Plume" dans la liste
déroulante. Vous optiendrez ainsi ceci:
.
Une fenêtre apparaît alors. Dans cette fenêtre, choissisez tracé
avec un outil de peinture et sélectionnez "Stylo-Plume" dans la liste
déroulante. Vous optiendrez ainsi ceci:

Vous en pensez quoi? Je suis assez fier car c'est trop simple à faire et çà donne un bon effet!
Voilà je crois que j'en ai fini avec les chemins. Il y a surement beaucoup plus de choses à dire mais vous avez maintenant les bases et en fuinant un tout petit peu vous arriverez à faire des miracles! :-D.
Conclusion
Pour conclure, les chemins sont en fait une définition du chemin de notre souris puisqu' on peut tracé ou sélectionner des régions sur ce tracé. Donc c'est un otil génial pour ceux qui ne dispose pas de tablette graphique ou qui ne sont pas des champions de la souris comme moi!
Sommaire | Présenatation | sélection | calques | chemins | téléchargement

